" A sneak peak into my early designer days. "
THE CHALLENGE
Design a Conversational UI bot for Yelp which uses Yelp's new intelligent algorithm which answer almost any kind of question related to food, based off Yelp’s huge database of reviews and ratings.
Btwonmenus is a local food delivery service in Bloomington. Use Btowmenus as an entry point for the Chatbot.
Type: Academic | Duration : 2 Weeks | Team size: 4 | My Roles: Affinity maps, user interviews, usability test, presentation deck.
OUR DESIGN : YELPY – A ConUI chatbot for Btownmenus, powered by Yelp.
FEATURES OF YELPY
Yelpy does not bother you! - From our research we learned that customers enjoy surfing Btowmenus. It was important to not take away that experience from Btowmenus' customers.
- We designed Yelpy to be least intrusive to customers.
- Yelpy communicates via Notifications only when the app is in use.
- Users may choose to view or ignore the notification.
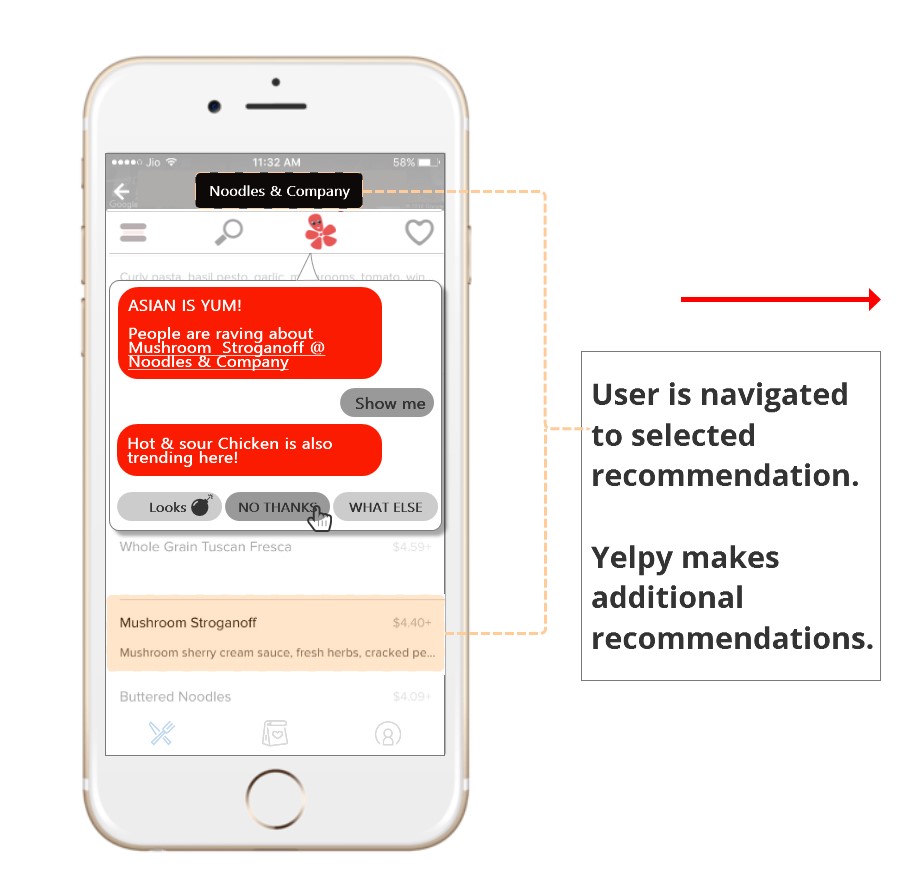
Btownmenus is still relevant - Yelpy occupies top of the screen, leaving rest of Btownmenus still accessible.
This enables quick navigation to user's selected links and food choices just by clicking on the links.
Users don’t have to type! - Users converse with Yelpy via the clickable responses at the bottom of chat window.
Yelpy learns its user's likes, dislikes and needs
It offers better suggestions over time.
Yelpy has a slang that college students use (Primary user group). – ‘Looks bomb!’, ‘Nah, I’ll pass’, ‘People are raving about pork-buns!’, ‘Take me there!’
REDESIGN OF BTOWNMENUS MOBILE APP INTERFACE - in order to accommodate Yelpy.
Left : Existing interface of Btownmenus. Right : Redesigned interface for Btownmenus with Yelpy.
- 'Popular' and 'Recommended' options replaced by Yelpy.
- Introduced Home menu to give instant access to personal details, cart, etc.
- Redesigned 'Search' and 'Favourite' icons
Rationale : This integration gives optimum visibility to Yelpy while Btownmenus is equally relevant and accessible.
RESEARCH OVERVIEW
Affinity mapping performed on user interview data.
USER RESEARCH
How is Btownmenus used?
IU's students are the primary customers for Btownmenus. We interviewed 10 IU students, 19-30 years old, to understand why, when and how do customers use Btownmenus.
- Users enjoy spending time on Btownmenus.
- They use Btownmenus to explore variety of food options.
- Quality and price of food were of high importance for their customers.
How is Yelp used?
- Users separately use Yelp reviews when they were in a new place or want to explore new restaurant options.
- There was a general idea that obtaining information from Yelp reviews is time consuming and often tedious.
- They were more likely to trust a "suggestion from a customer" than from a restaurant.
- Btownmenus incorporates Yelp's ratings for Restaurants but does not display reviews.
- Customers ordering from Btownmenus do not usually depend upon the Yelp reviews .
- However, users sometimes do look at the Yelp rating for the restaurant.
Based on the insights we formed the problem statement -make Yelp's reviews and ratings more relevant to user's needs.
PERSONA
Based on the insights gained from the interviews and the affinity mapping exercise, we created two personas.
The usage of personas helped us guide our design process to ensure that primary user needs and expectations are met.
UNDERSTANDING THE CON-UI
From studying several ConUI bots (including Microsoft's Clippy :P ) we learnt that:
ConUI does not have visual affordances that GUI have. Improper execution of a ConUI could increase time and efforts to complete user tasks.
- On contrast, a ConUI creates a “conversation” - which is more natural and human-centered.
Left : Interaction flow in a traditional GUI. Right : Interaction flow in a Con-UI.
This study helped us realize that the strength of the ConUI lies in having a conversation. We decided to leverage that strength.
DESIGN PRINCIPLES
Make Yelp Reviews relevant to user needs
Currently, users need to mine Yelp reviews to find what they are looking for.
Btwonmenus must stay relevant
Users are highly satisfied with Btwonmenus' app and service. The Chatbot must not take that experience away.
Easy and delightful Conversations
Since the target user group is college students, we can create niche UX, also facilitate easy navigation on a mobile phone.
Personalized recommendations
The human-like conversations facilitate gradual acquaintace over-time. Enabling recommendations meeting user's needs and expectations.
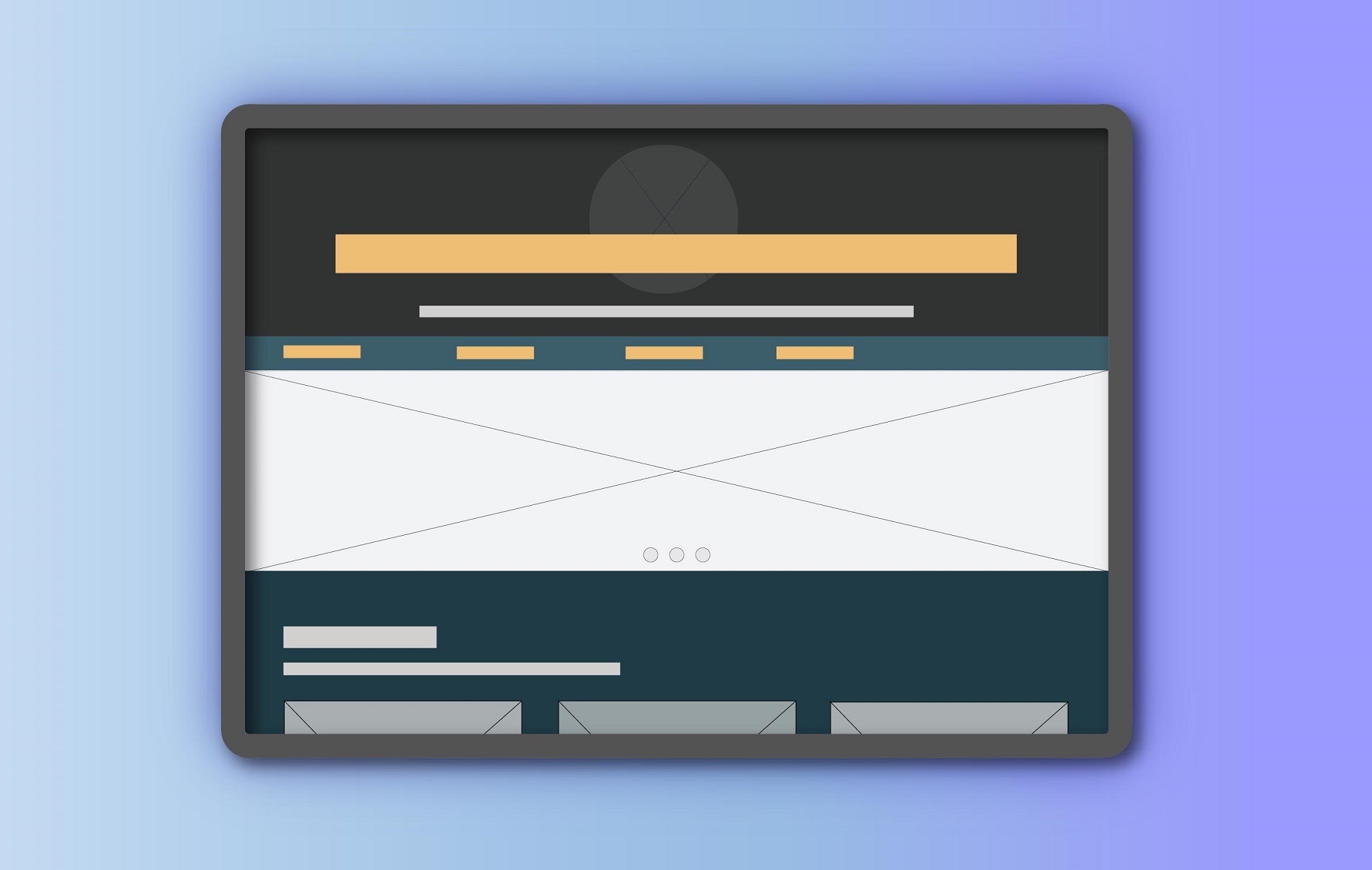
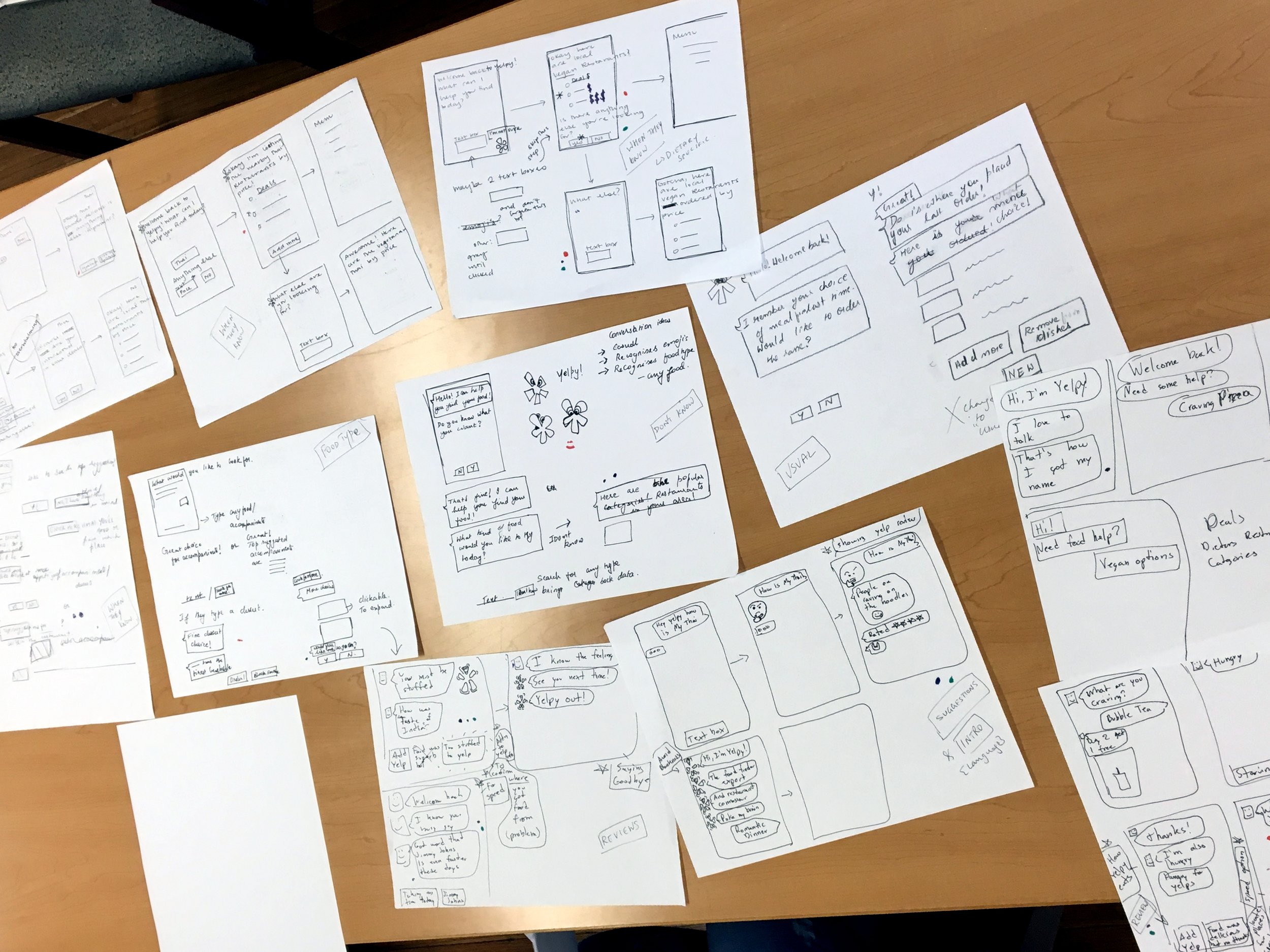
SKETCHING & PROTOTYPING
We created several iterations of sketches to imagine how conversations between Yelpy and users can be created. This process helped us to refine how Yelpy conversed with its user.
We created a low-fidelity prototype to evaluate our design with users. In our prototype we decided to use generic wording such as 'Restaurant A', 'option 1', etc. in order to avoid any confusion and 'biases' users may have.
Low-fedility sketches created during exploration stage.



REFLECTION
Coming from computer science background, I was was excited about the tech-savvy features that our conUI bot can have. But thanks to mentors and my team, I quickly learnt that “a lot can be achieved by doing very little”. What really needs to be done is identifying the core of the problem as we see it and address it efficiently.
Embracing Constraints - We constrained our design to fit for Btwonmenus mobile app. Additionally we constrained to leverage ability of Yelp's intelligent algorithm. IT helped me learn the value of constraints in design process.
Say Hi to my team!!(L to R): Pavithra Ramamurthy, Nicole Anicetti, Vikas Jangam(me), Sean Smith