Product Strategy FOR A DATA CATALOG
I will be talking about mine and my team's thought process, problem scenarios, our approach and my contribution.
A challenge emerging global product companies face today is with handling their data which is often distributed geographically and in several different data formats, making it very difficult to access the data at the global level. A Data catalog is a novel attempt industries are taking to make their global data easily accessible and usable to all levels of users.
Our clients started off with their dev teams building an ambitious data catalog that they could not only use but also sell it as a novel product for other companies, all but without much of a product vision. We were brought in noting that they need to take a few steps back..
7 weeks
UX Architecht
Design Researcher (me)
Data SME
Visual Designer
Product analysis, competitive research,
interviews, product strategy
Getting started-Learning on the go
Teamed up with a data SME, I led several working sessions with the product development team to understand the whats and the whys behind the product they’ve built thus far, whilst we were all learning about the literature and industry’s current standard for a data catalog. We also leveraged expertise of other SMEs from our extended g2o family to assess what the existing data cataloging offerings in the market are like.
All the product-feature screens grouped and mapped on a figma board
A sample competitive analysis chart to help clients identify what their current product offering lacks and potential opportunity areas to stand out
Competitive analysis
We studied a few other data catalog product offerings that are already in the market. We did a competitive analysis and shared that insights with our client to help them evaluate the product features they have built thus far.
Understanding user needs and their mental model
Despite the bureaucratic hurdles we managed to gain access to a few resources within the company who would benefit from using a data catalog. We tried to understand how they manage to their data needs currently and how could their job be made more efficient. We studied their existing reports and how they are built, while we were trying to understand how their actual data is being distributed. This would later help us to make more tangible and directly-implementable recommendations.
An interesting observation we made was that users would not want to disturb something that they have already built. We came to an opinion that users are more likely to use the new data catalog for their new data needs, like exploring new datasources, pulling entirely new reports etc.
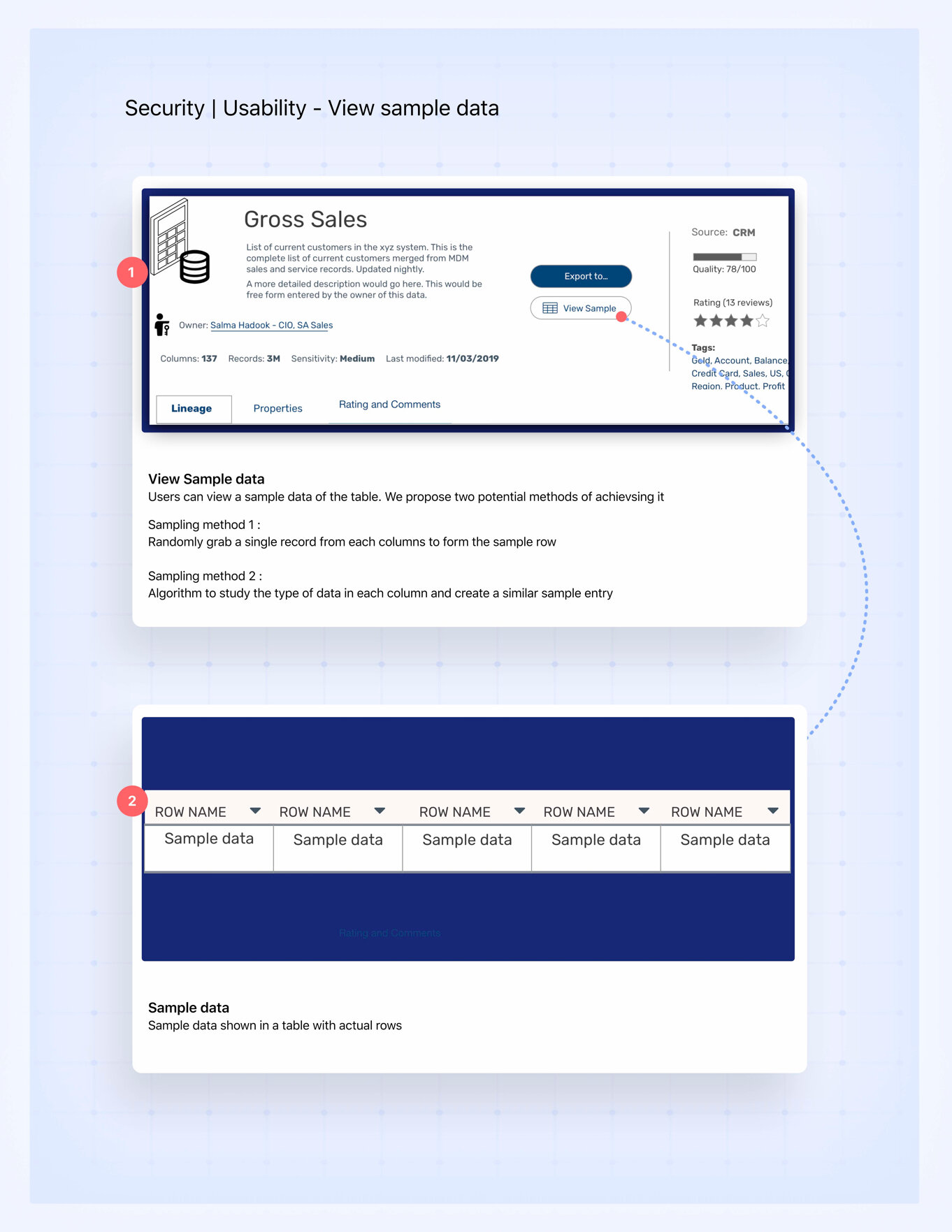
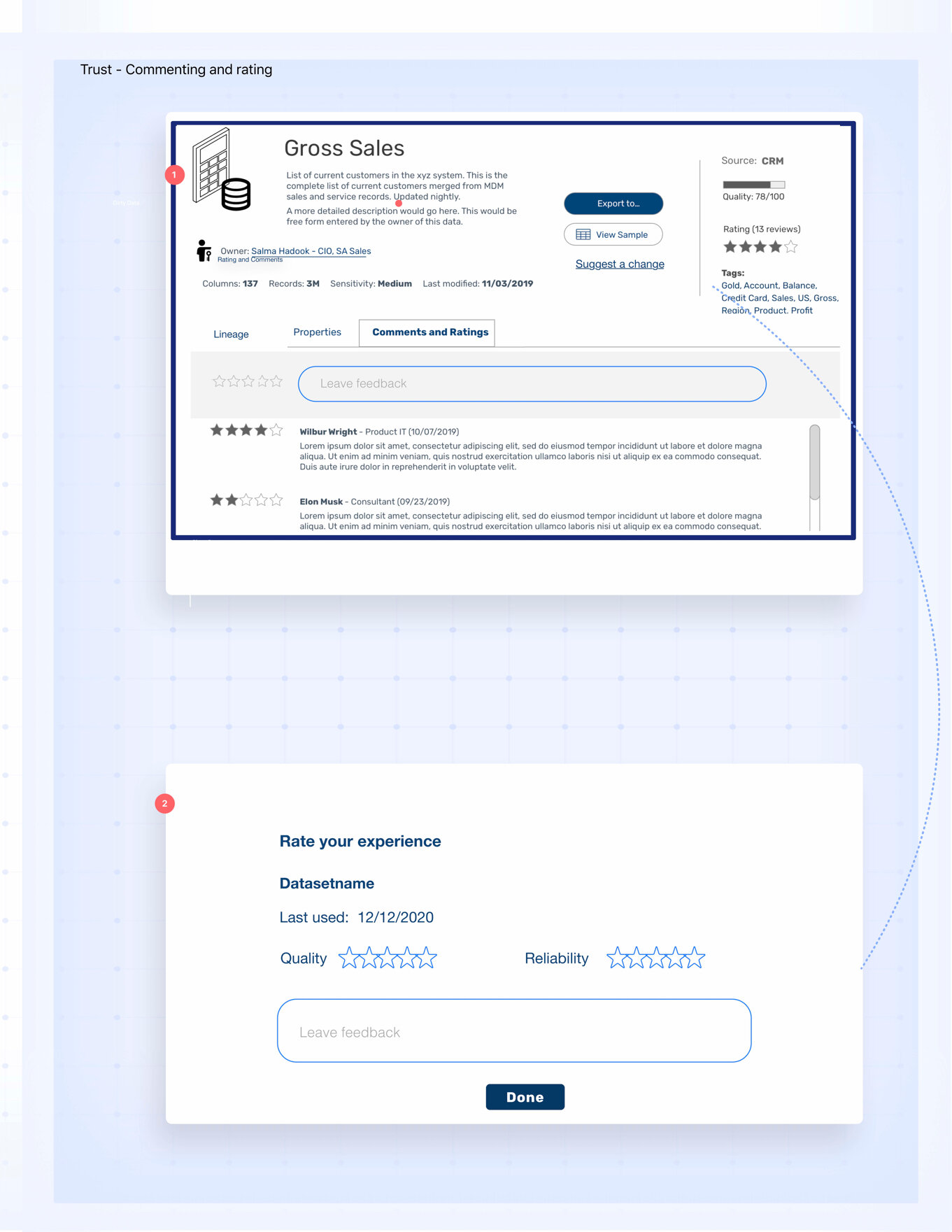
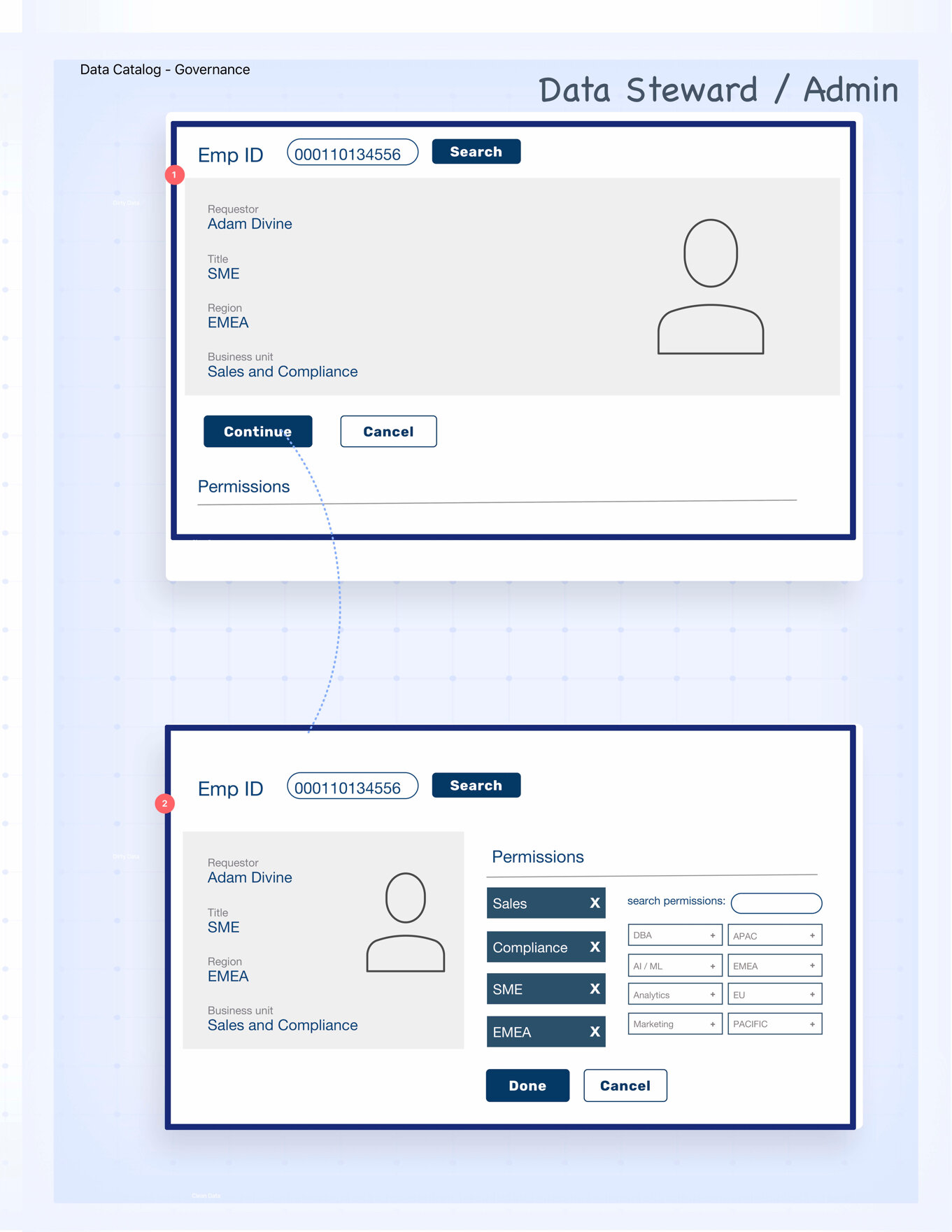
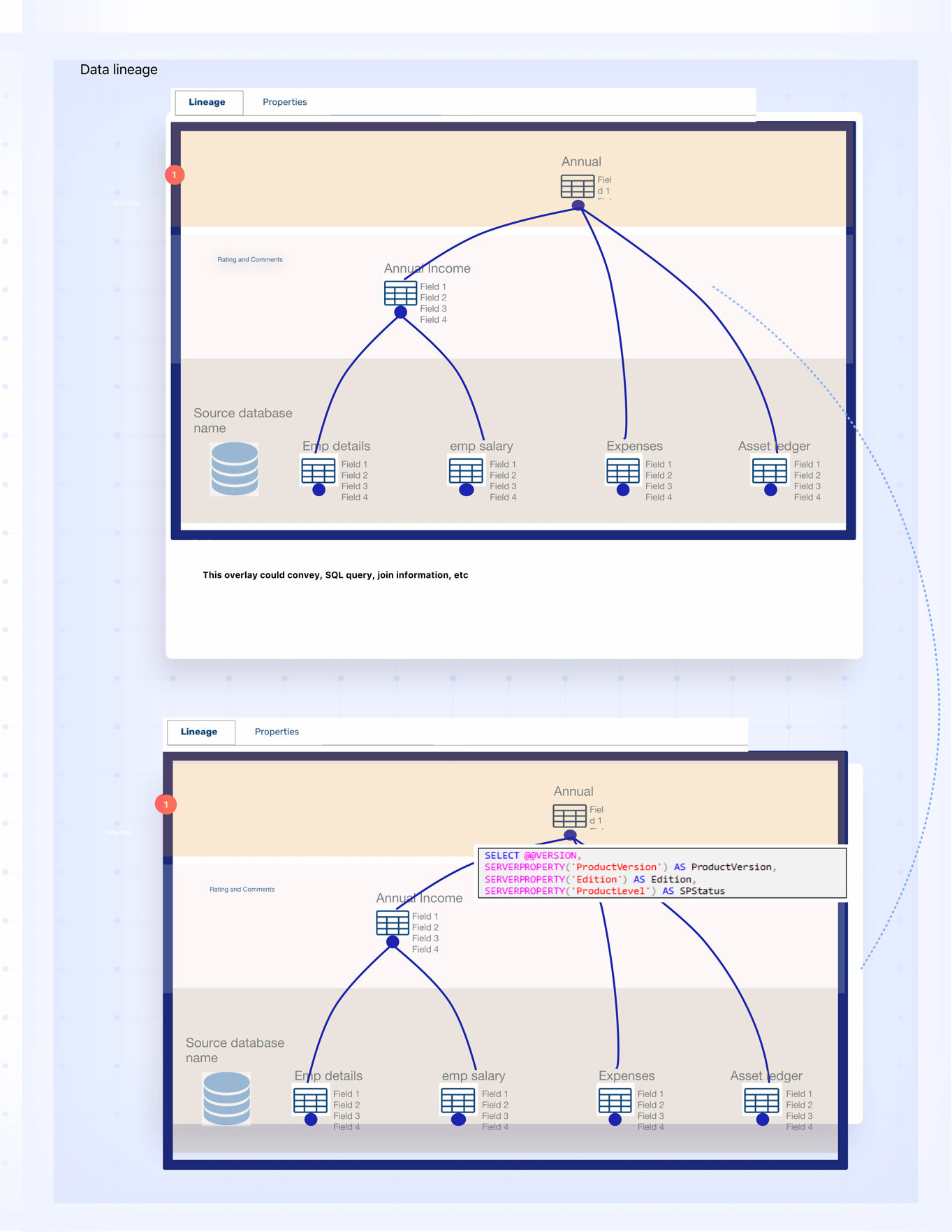
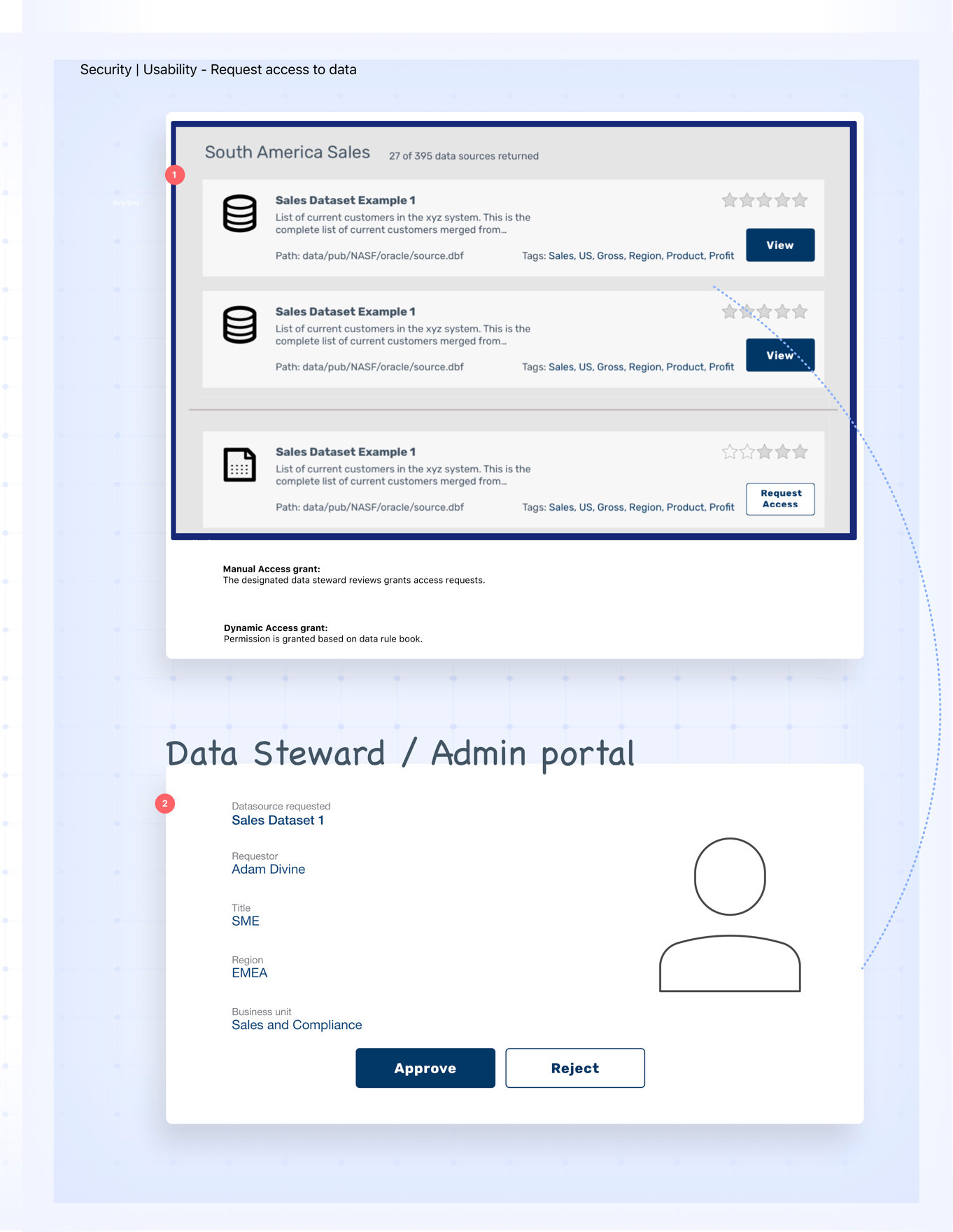
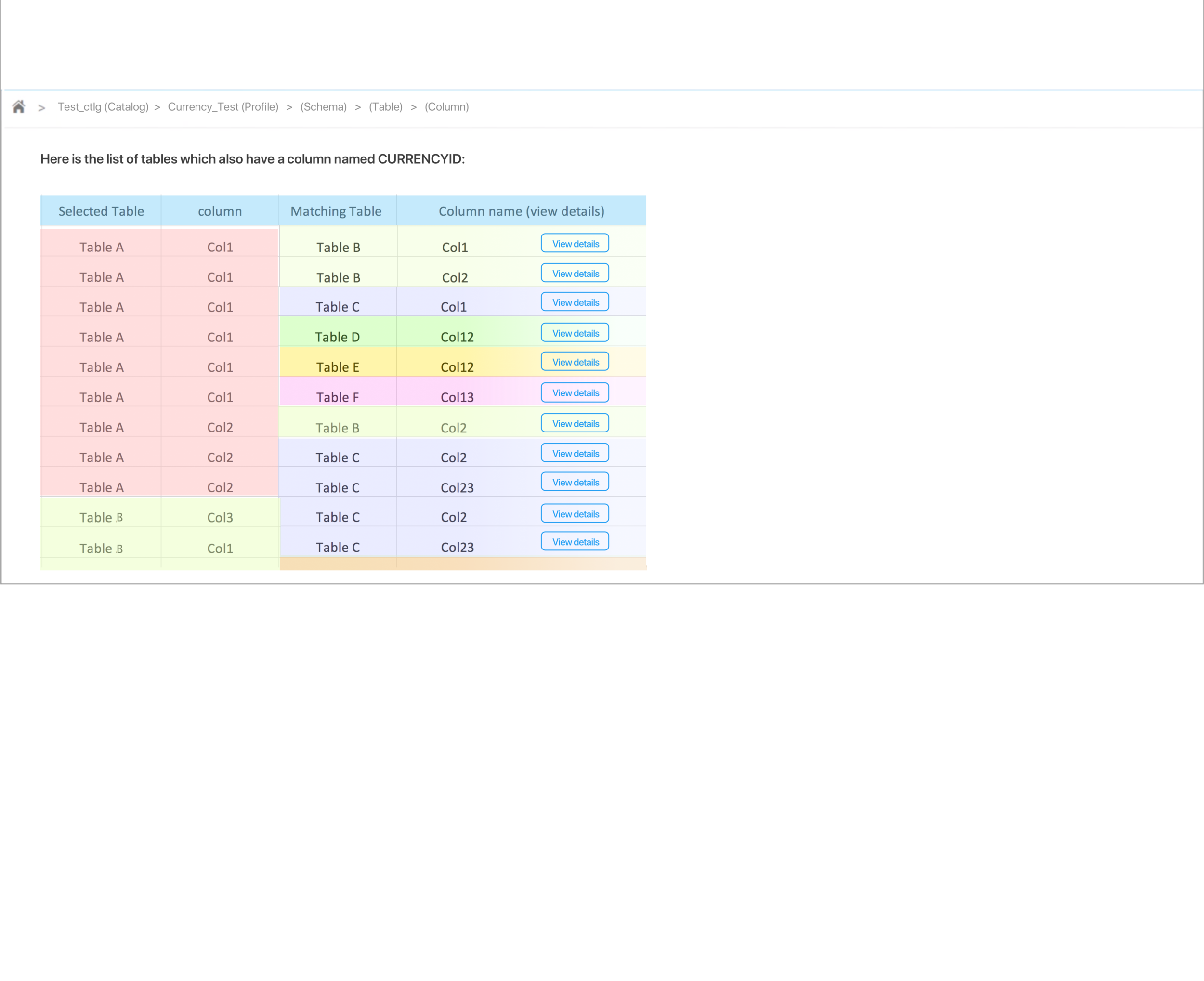
Design probes
I designed these following concepts based on what we learned about data catalogs thus far. We ran these designs with our users to understand their mental model, their current practices and expectations from a data catalog.
Building a Product Roadmap
Based on the competitive analysis and user insights, we conducted an alignment session where we all came to an agreement about what all essential features a data catalog must have and what other features this product could have to make it not just useful to them but also make it marketable to other companies. Then we designed a product roadmap to help our client get from where they are to the desired final state - all in a agile cycle to ensure faster deployment and incremental improvements.
A sample infographic to help clients visualize the features they need to build vs all the desired features
A cost vs user-value exercise to determine which features can be rolled out more immediately
The roadmap
Having analyzed all the screens and features of the product, we assessed that the product needed improvement at various levels:
Quick fixes: On-screen changes we need to do to make to fix the usability issues. These fixes included iconography, vocabulary, terminology, accessibility, adherence to interaction patters, etc.
Improving overall product experience: This included reducing the learning curve to minimum and making product more intuitive and efficient to use. We suggested intuitive grouping and categorization of product features, making important features most accessible, suggesting standardly used and more contextually-fit infographics and visuals to represent data, enhancing consistency in information architect, creating help/guide where needed, etc.
And finally, from our analysis, we identified several important features that were completely missing in the product, while certain features we identified as less user value but been built with heavy investment. This part of roadmap involved prioritizing between these features and starting to design with the most important features first.
Finally we put together an action plan of how design and dev team can keep working as we keep making incremental changes.
Proposed timeline for future work.
Quick fixes
Based on the agreed roadmap, I identified all the possible quick-fixes and UX changes across all screens and product features. With the help of our visual designer we created an amazing InVision handbook which helped the dev team identify and implement our suggested changes on each screen.
Our client’s dev teams are very distributed with less co-ordination. We left enough instructions and updated all screens with all the minor changes such that they will still be able to work on the changes without any conflicts.
Dashboard page of the inVision handbook we created. All the screens are categorized into features. Users could navigate across screens and different sections effortlessly while also learning about the new categorization
A snippet from Sketch file showing two of the several screens we recommended changes for. The screens on left side while are the original screens with suggested changes and right side screens visualize the changes. Pink pointers represent quick fixes while the blue pointers are for future UX considerations. Users can swiftly switch between the two pages by clicking the toggle in the bottom right.
UX Improvements
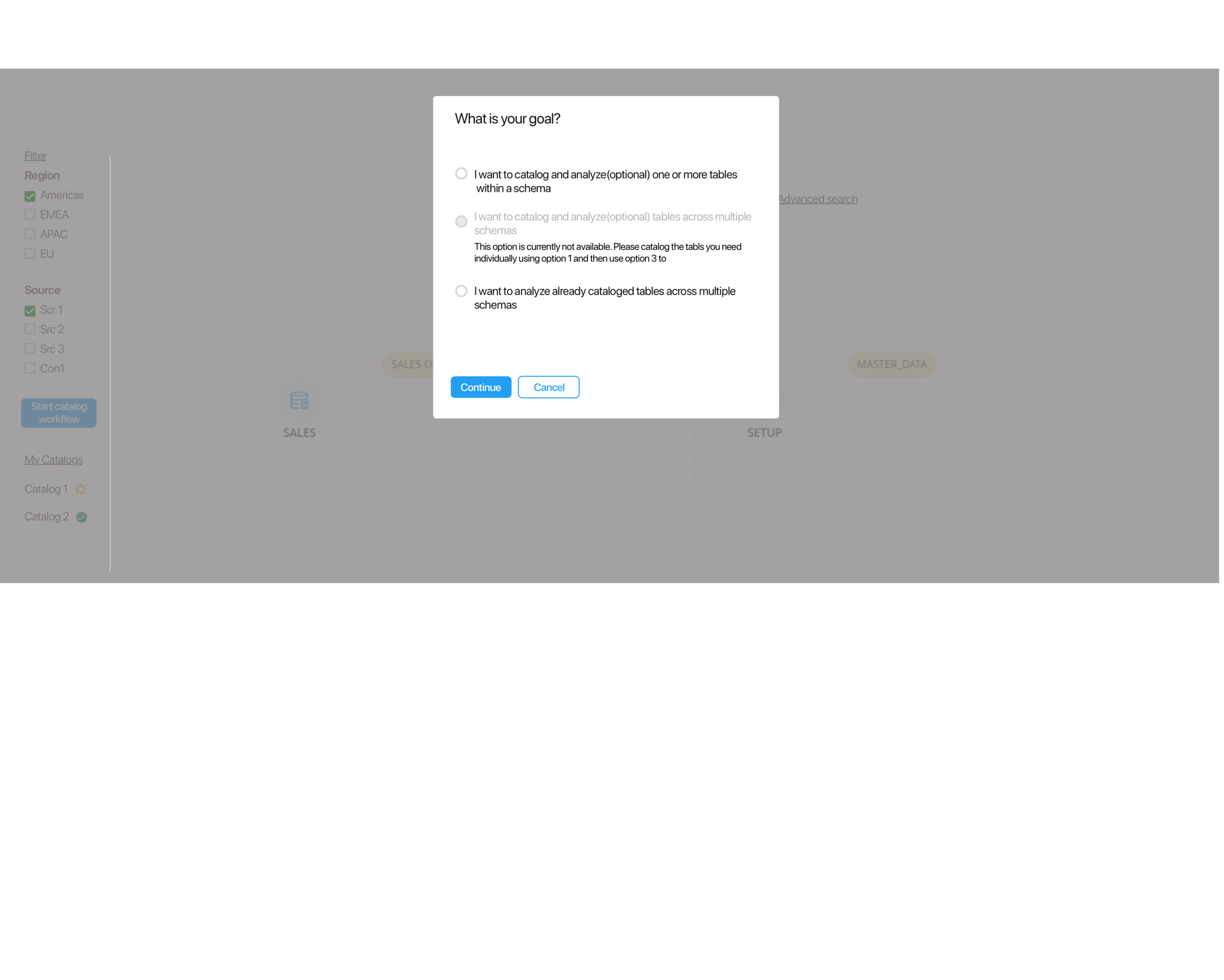
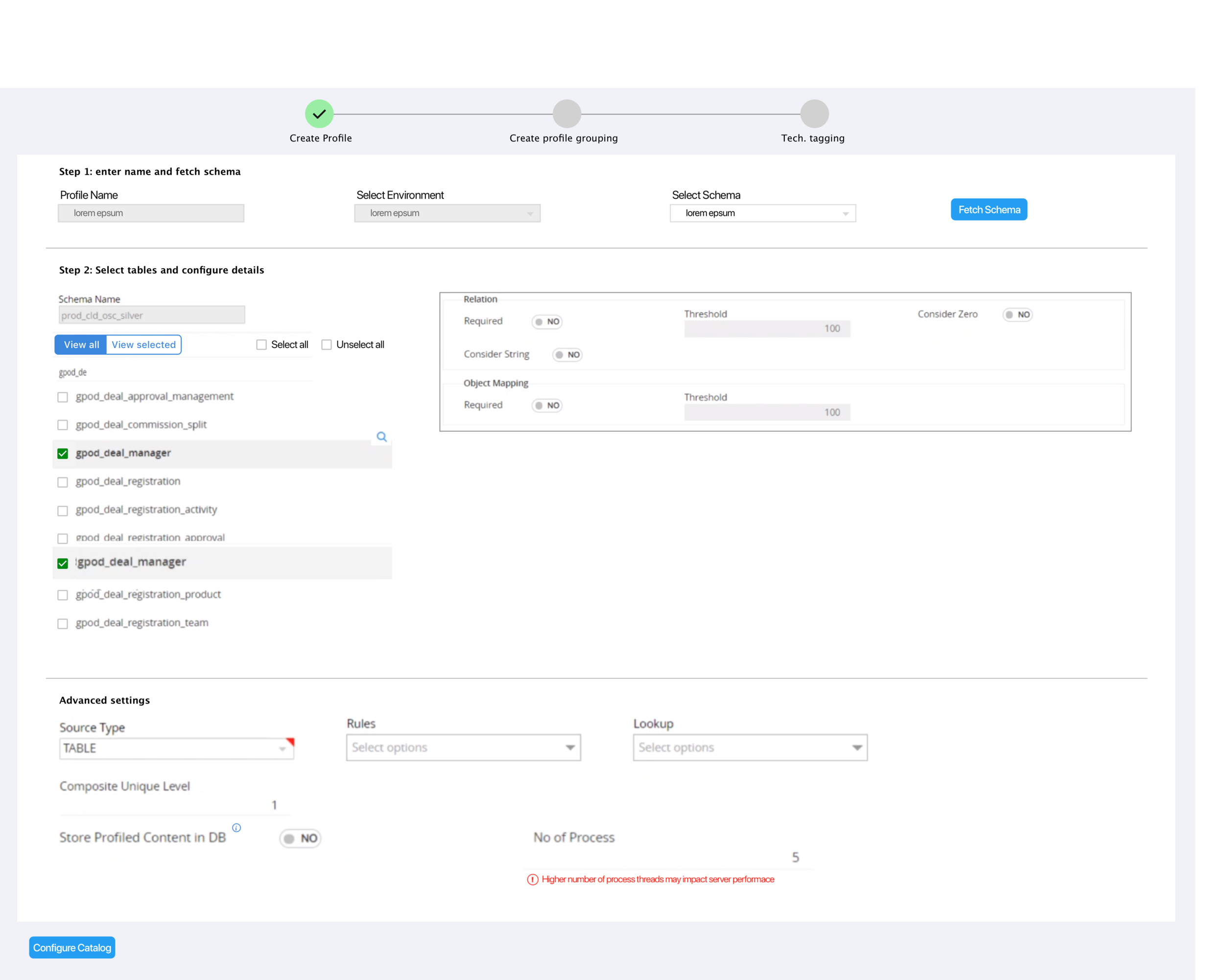
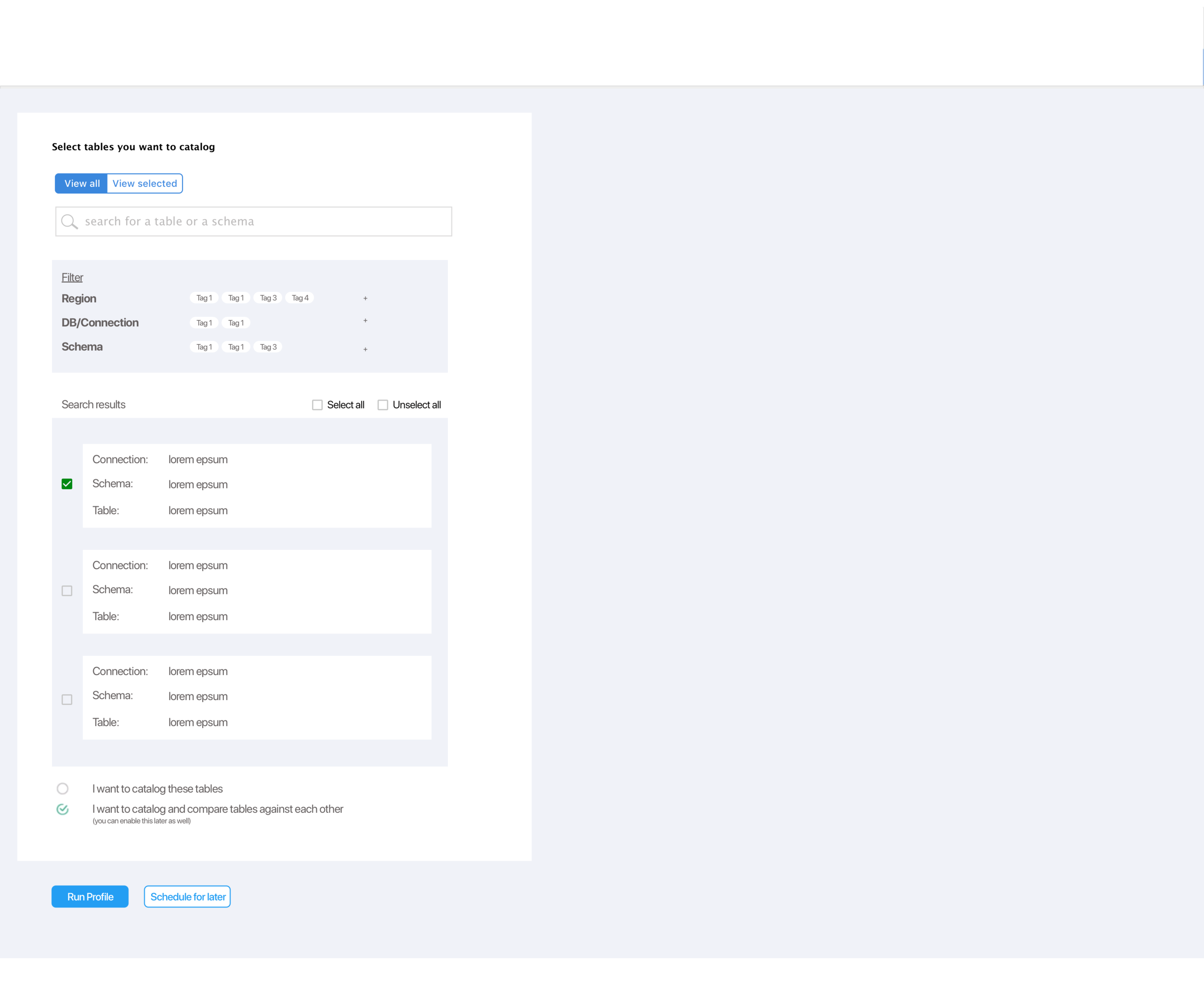
The next phase of the project has not kicked off yet, but as a starting point to kick off the conversations I designed these UX feature improvements, based on our findings thus far.
User tasks- I defined certain specific tasks which users would need and want to perform using the catalog. I kept these tasks in mind when designing solutions.
wants to catalog a table
wants to catalog a group of tables (within a schema)
wants to catalog a group of tables (across multiple schemas)
wants to analyze group of tables (within a schema)
wants to analyze group of tables (across multiple schemas)
Reflection
This project gave me great exposure into working with complex data systems and re-structuring a product strategy of an already built product.
Also, we all walked into it with almost no knowledge about data catalogs. This project pushed our limits of learning on the go.
I had an opportunity make several usability improvements and also lead efforts for the overall user experience improvements for the product.